336x280(권장), 300x250(권장), 250x250, 200x200 크기의 광고 코드만 넣을 수 있습니다.
저번에 뭐라 검색해서 실마리를 찾았는지 기억도 안난다.
어쩌다보니 엄청 뒤져보다가 만들게 되었다.
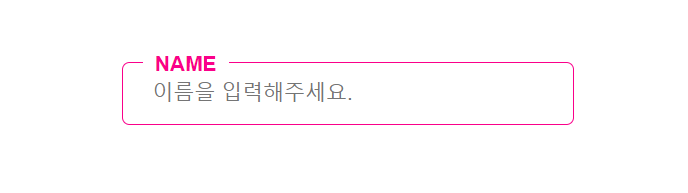
사실 input 위에 label 위치를 absolute로 하고 절대위치를 설정하는 거라서 허접하기는한데... ㅎㅎ 단순 css로 다른 방법을 못 찾아서 그냥.... 하기로. 이걸로 select 도 비슷하게 만들고 다 함.
<css>
.contact_form {text-align: center; margin: 0 auto; width: 100%; padding: 0.5em 0.8em;}
.contact_form > div {position: relative; width: 100%;}
.contact_form > div input {width: 100%; height: 42px; margin: 10px 0; border: 0.3px solid #FA008A; box-sizing: border-box; border-radius: 5px; padding: 0 1.4em; outline: none !important;}
.contact_form > div label {position: absolute; top: -1.8em; left: 0; margin: 1.9em 2em 2em 1em; background-color: white; padding: 0 8px; color: #FA008A;}
<html>
<div class="contact_form">
<div>
<input id="contact_name" value="" name="name" type="text" placeholder="이름을 입력해주세요.">
<label for="contact_name">NAME</label>
</div>
</div>
'공부 > CSS' 카테고리의 다른 글
| ie에서 text-decoration:none을 해도 테두리가 계속 생길 때 (0) | 2014.05.26 |
|---|---|
| ie6, ie7과 호환성 문제 (0) | 2012.07.18 |
| 플래시 아래에 생기는 여백 해결하기 (0) | 2012.07.12 |
| div 안의 div 가운데 정렬할 때 (0) | 2012.07.11 |
| 모빌리스 웹폰트 (0) | 2012.03.11 |

댓글